添加主题作者微信 "tj1129720078" ,获取主题文件和1个授权码;
把主题文件放到theme文件夹里面。在网站后台-控制台-外观,启用"MijiNav"主题;

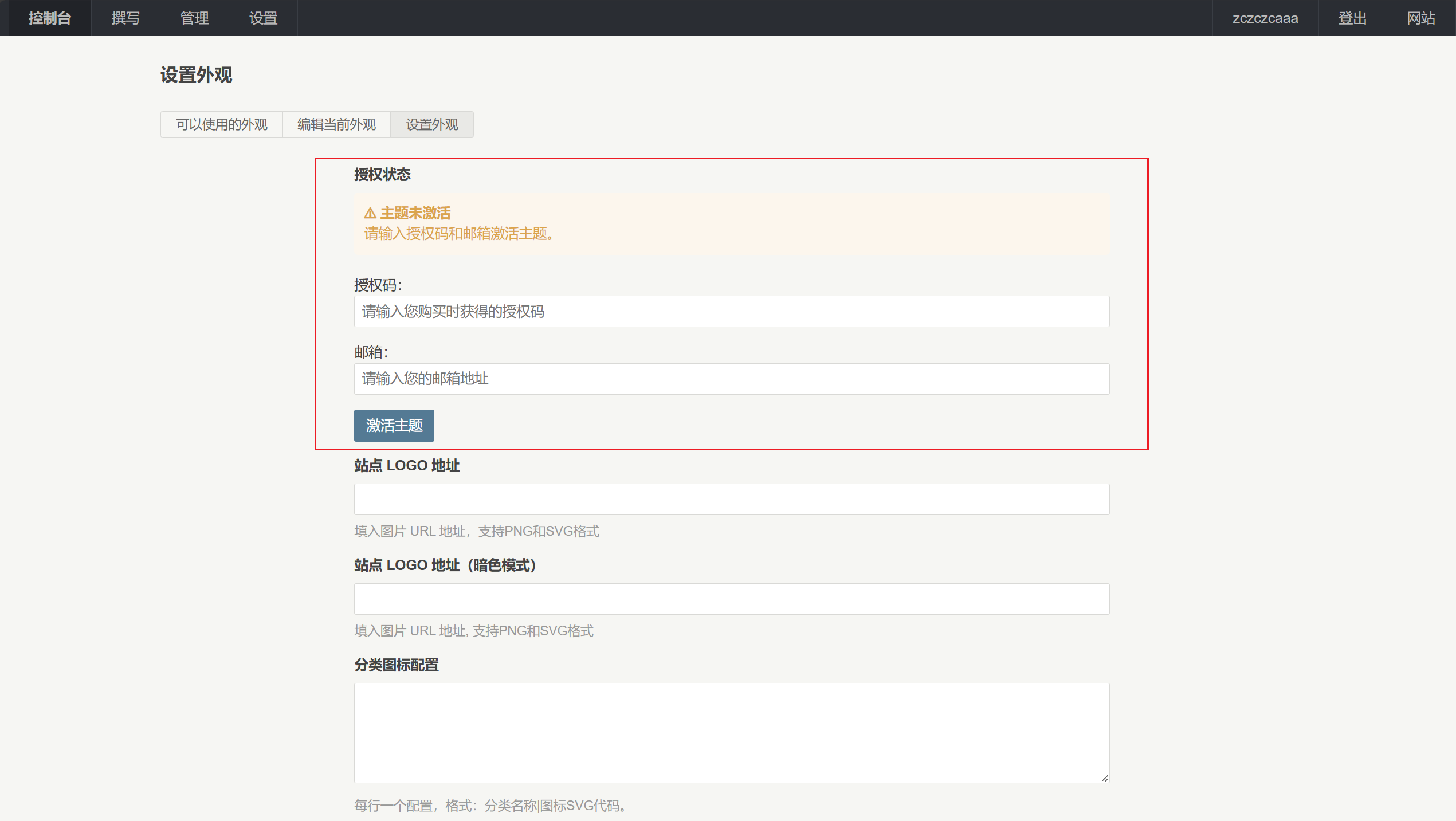
启用主题后,访问网站会提示激活,点击"前往激活"按钮,跳转到设置页面,输入授权码、域名、邮箱账号,完成正版激活。


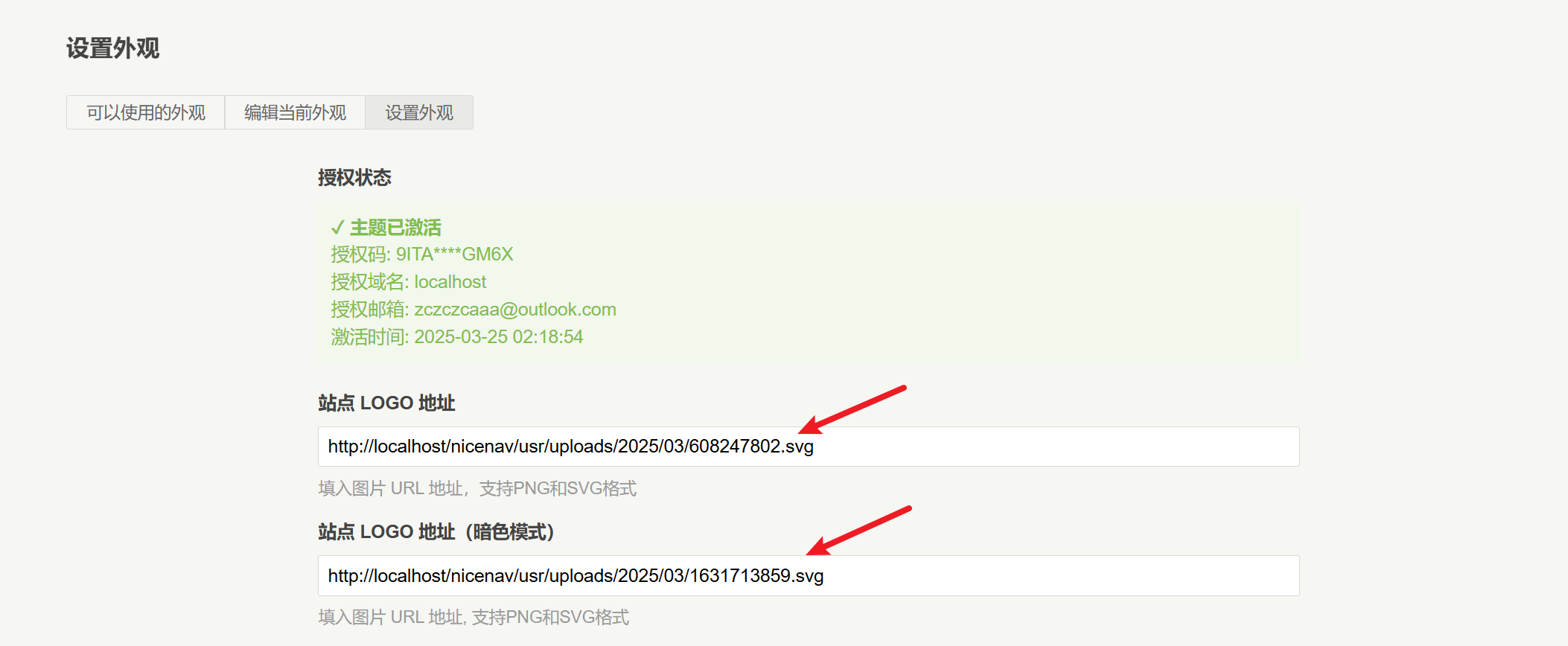
授权成功,可以在后台看到激活信息;

网页左上角的LOGO支持后台配置,可以分别设置深/浅模式下的LOGO图片,显示的最大高度为48px。图片支持SVG和图片,可以通过新建页面,上传附件的方式直接获取图片链接。

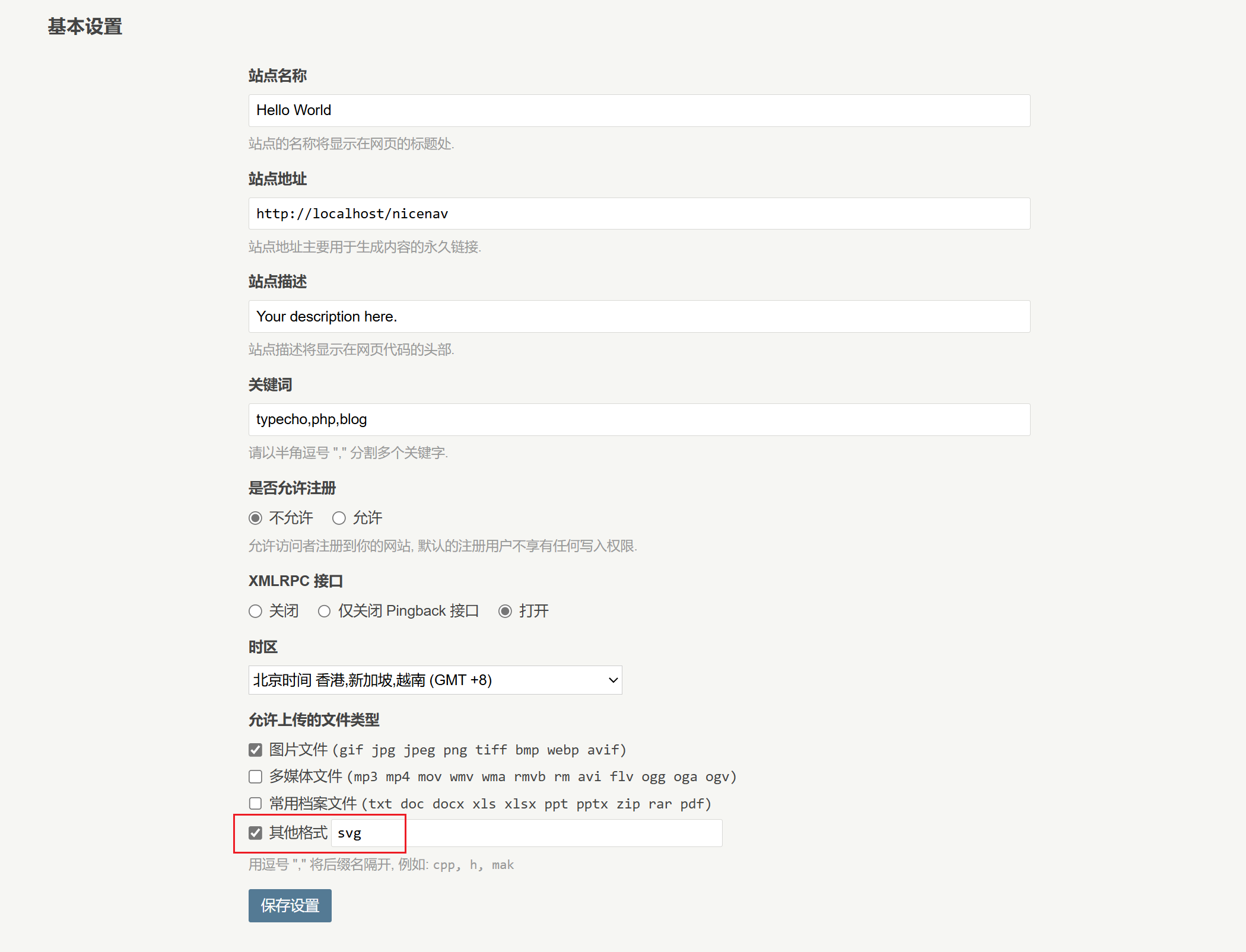
Typecho默认不支持SVG格式文件,需要在设置中先开放SVG格式的权限

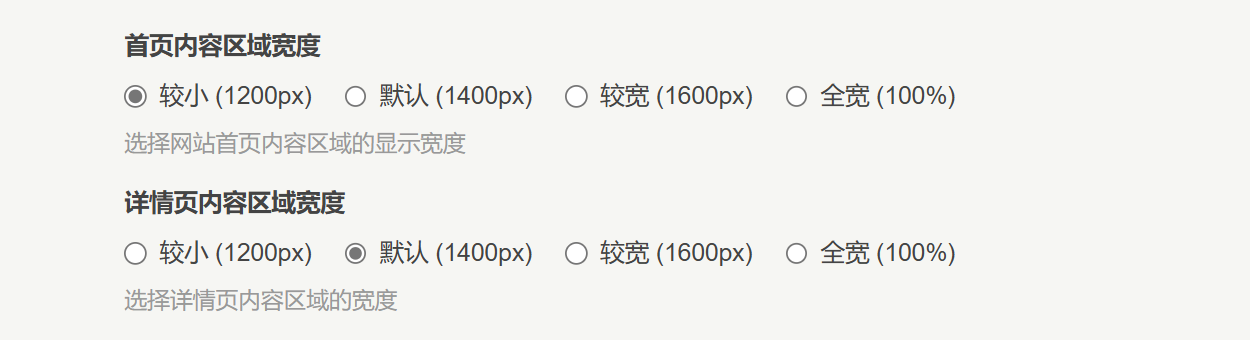
右侧卡片区、以及详情页的宽度有4个选项设置,分别是1200px、1400px、1600px、以及100%。默认为1600px,则页面右侧内容区最大宽度为1600px;

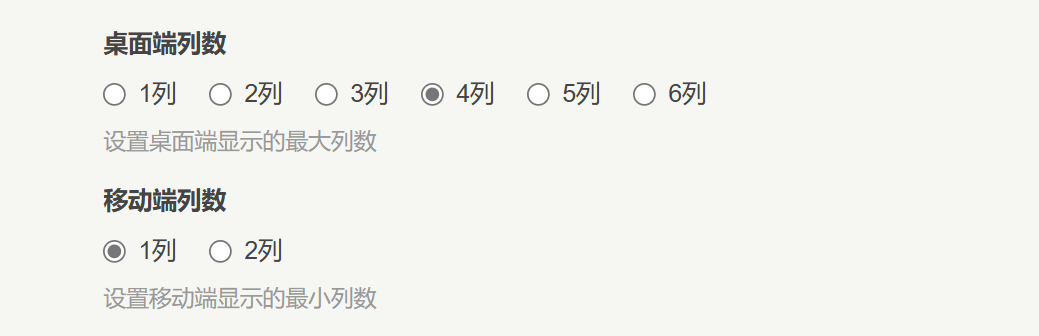
桌面端最大列数:卡片显示的最多列数,默认为4列;
手机端最小列数:可以设置移动端显示1列或2列;

卡片支持3种点击行为,分别是跳转链接、打开详情、打开详情+跳转链接;

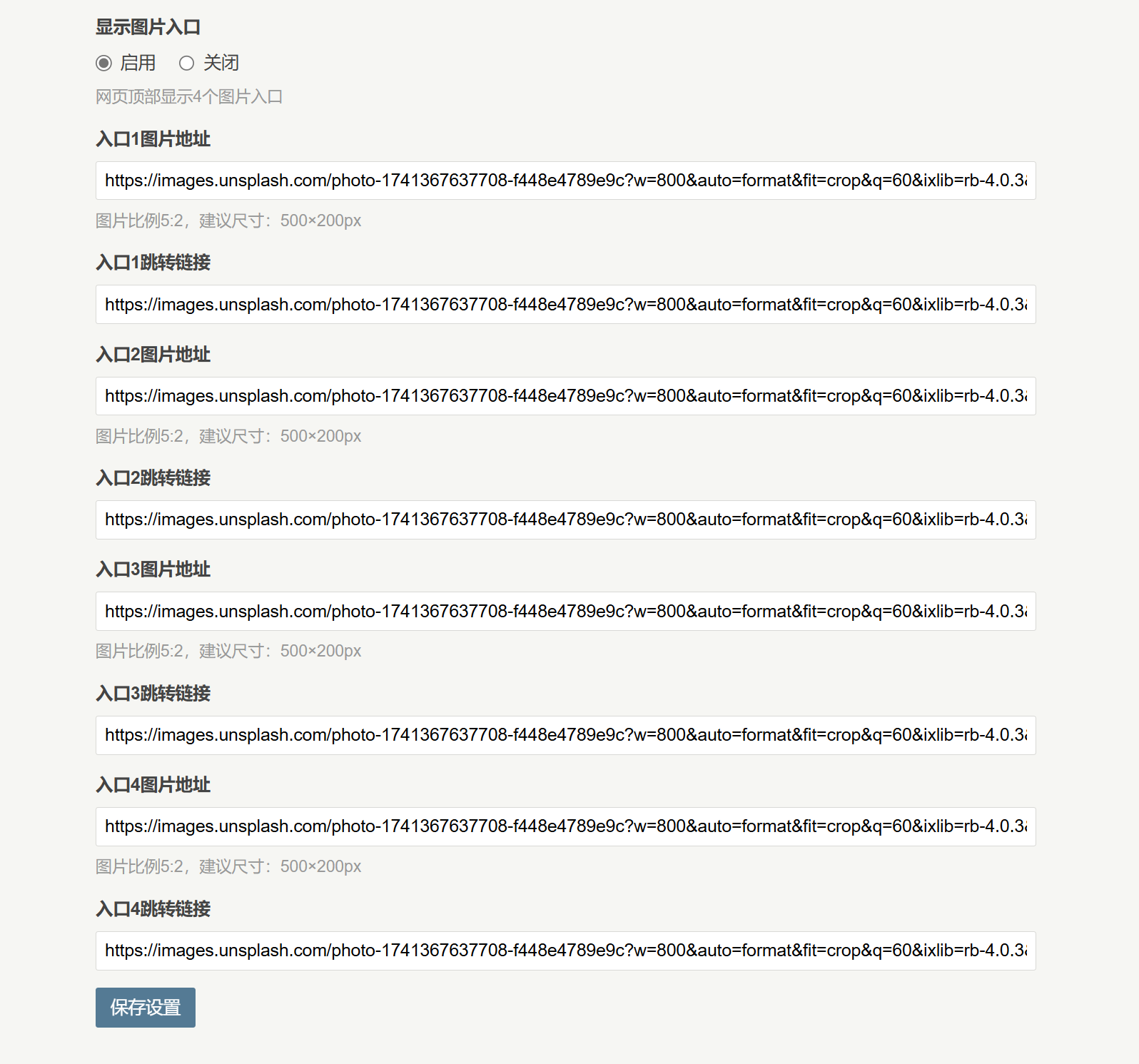
可以设置是否展示顶部的4个图片入口。开启图片入口后,需填写完整的图片地址、跳转地址。

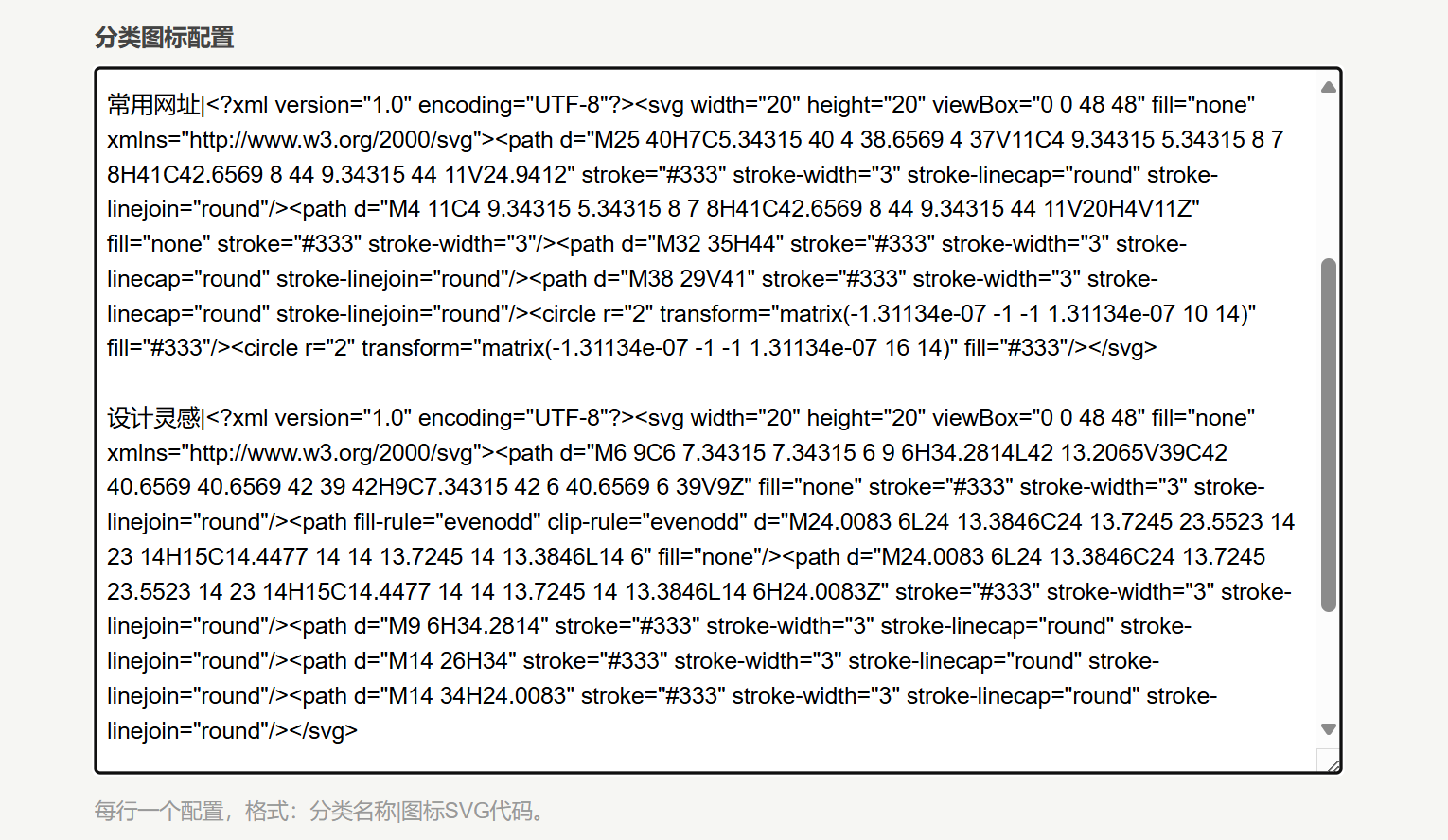
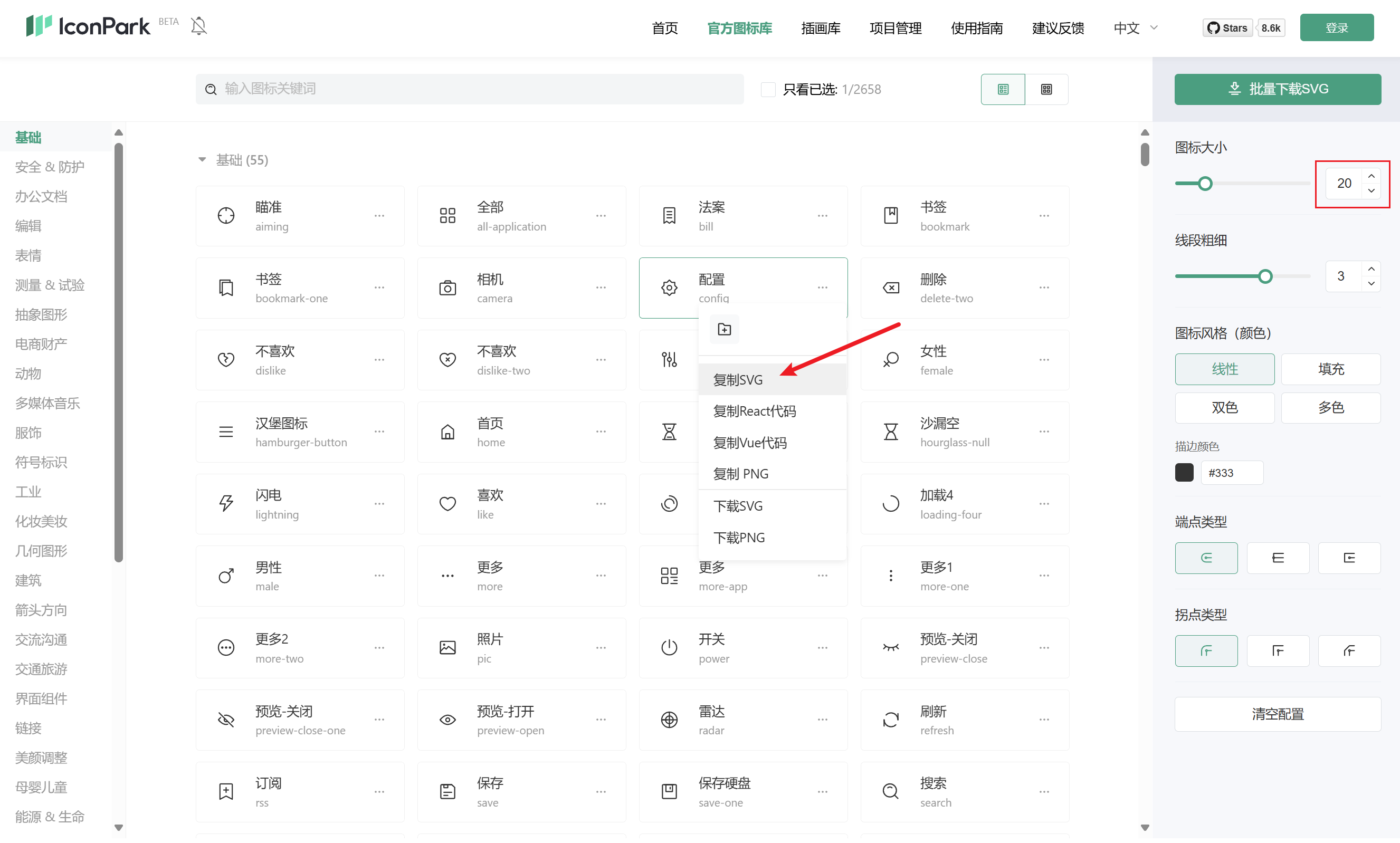
输入"分类名称|SVG图标代码"完成分类栏图标的更新,如留空则使用默认图标。SVG图标可以通过iconpark、iconfont等图标网站复制。图标尺寸推荐20x20,颜色#333333,直接复制SVG图标填入输入框即可。


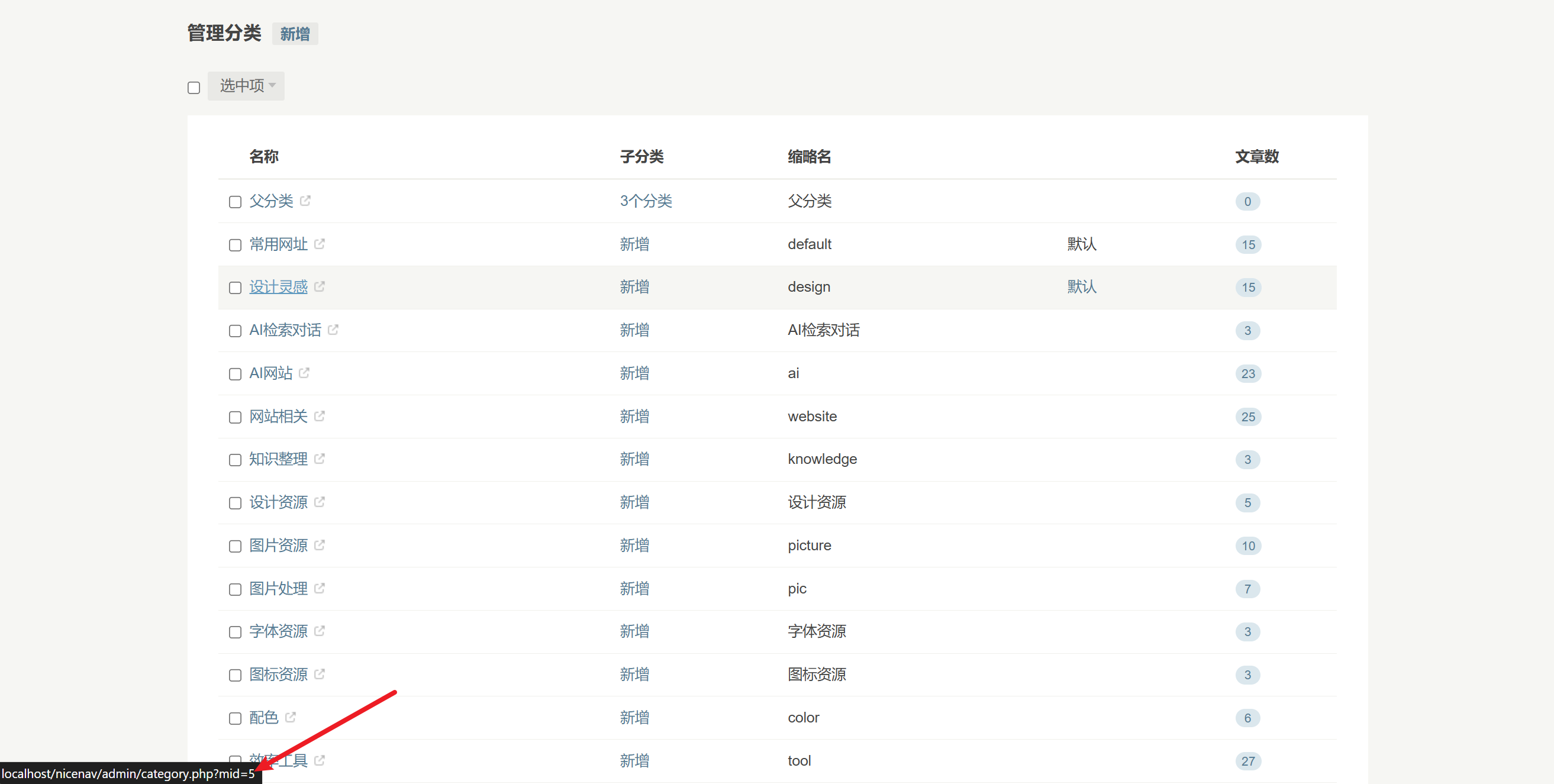
可以输入分类的序号,以英文","进行分隔,推荐填写6个分类,页面较为美观;将鼠标移动到分类标题上,即可获得对应分类的序号


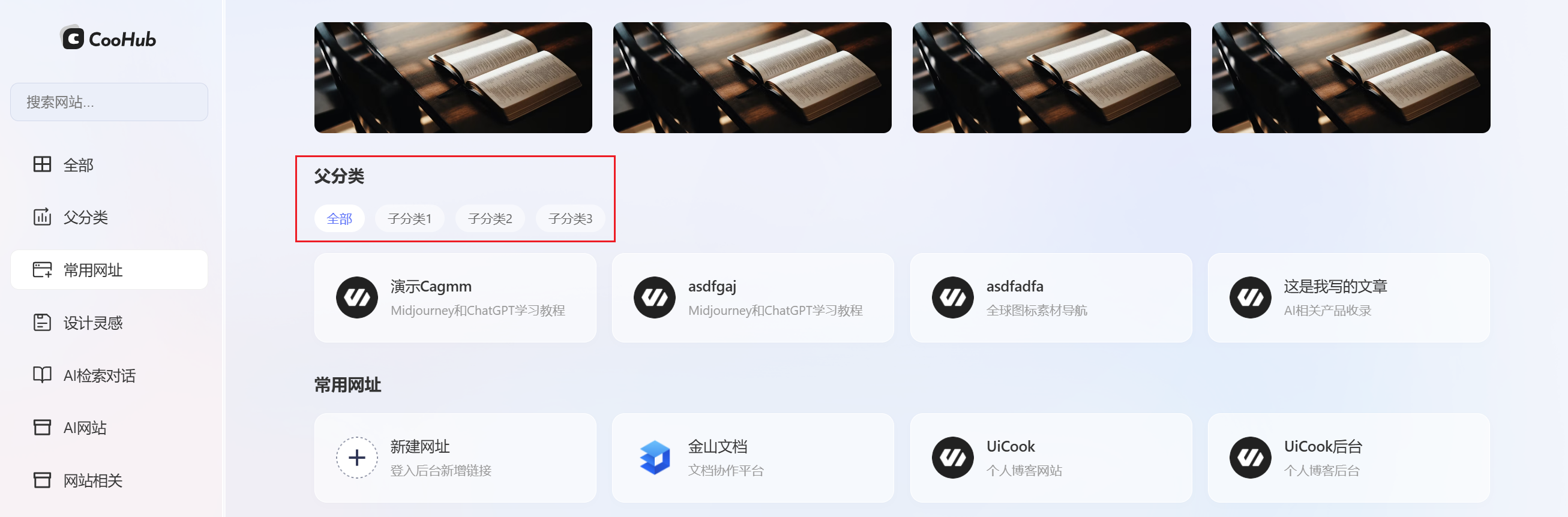
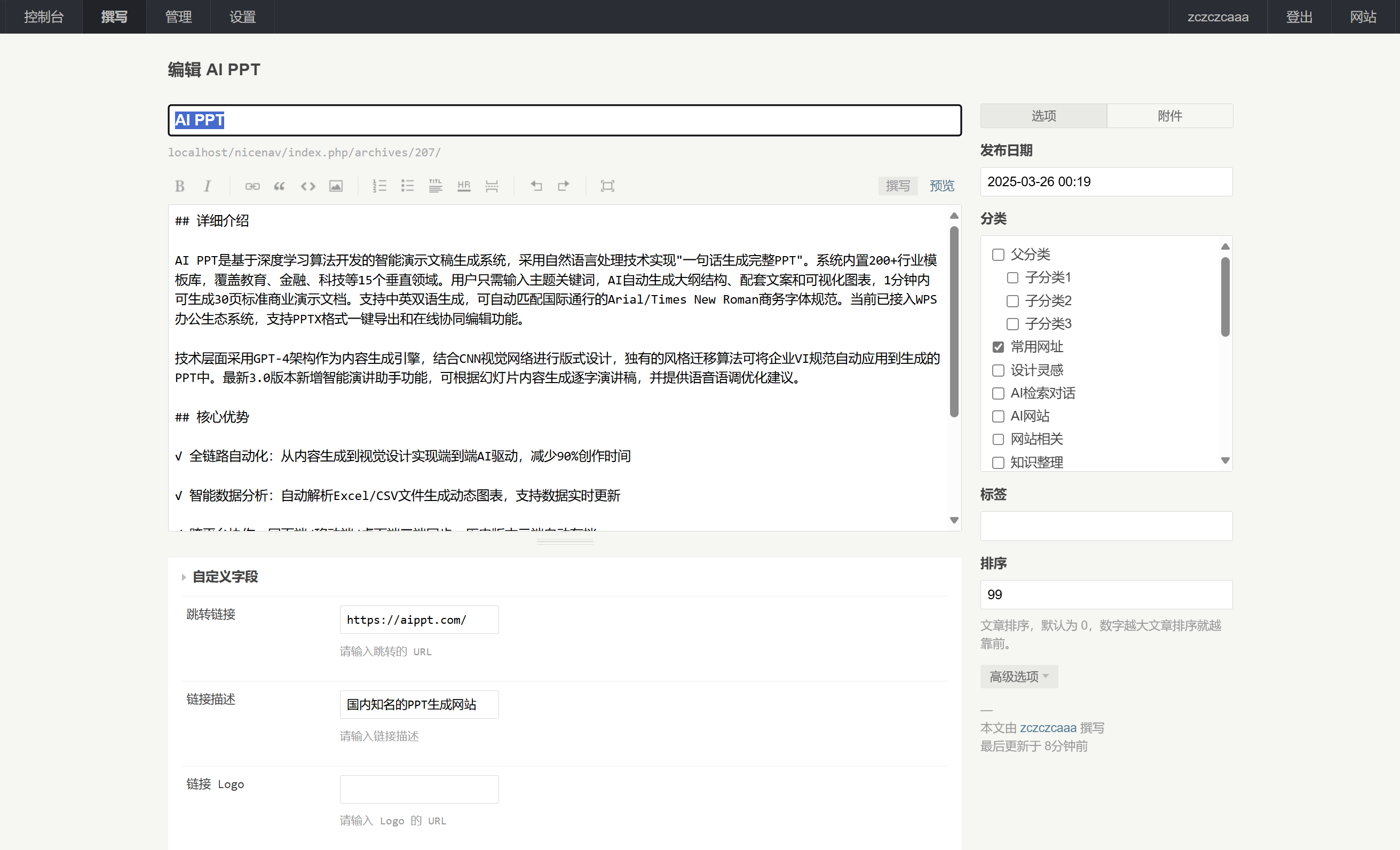
如果该网址属于子分类下,只需要勾选该子分类即可,不需要勾选父分类,否则只会显示在【全部】的子分类下。

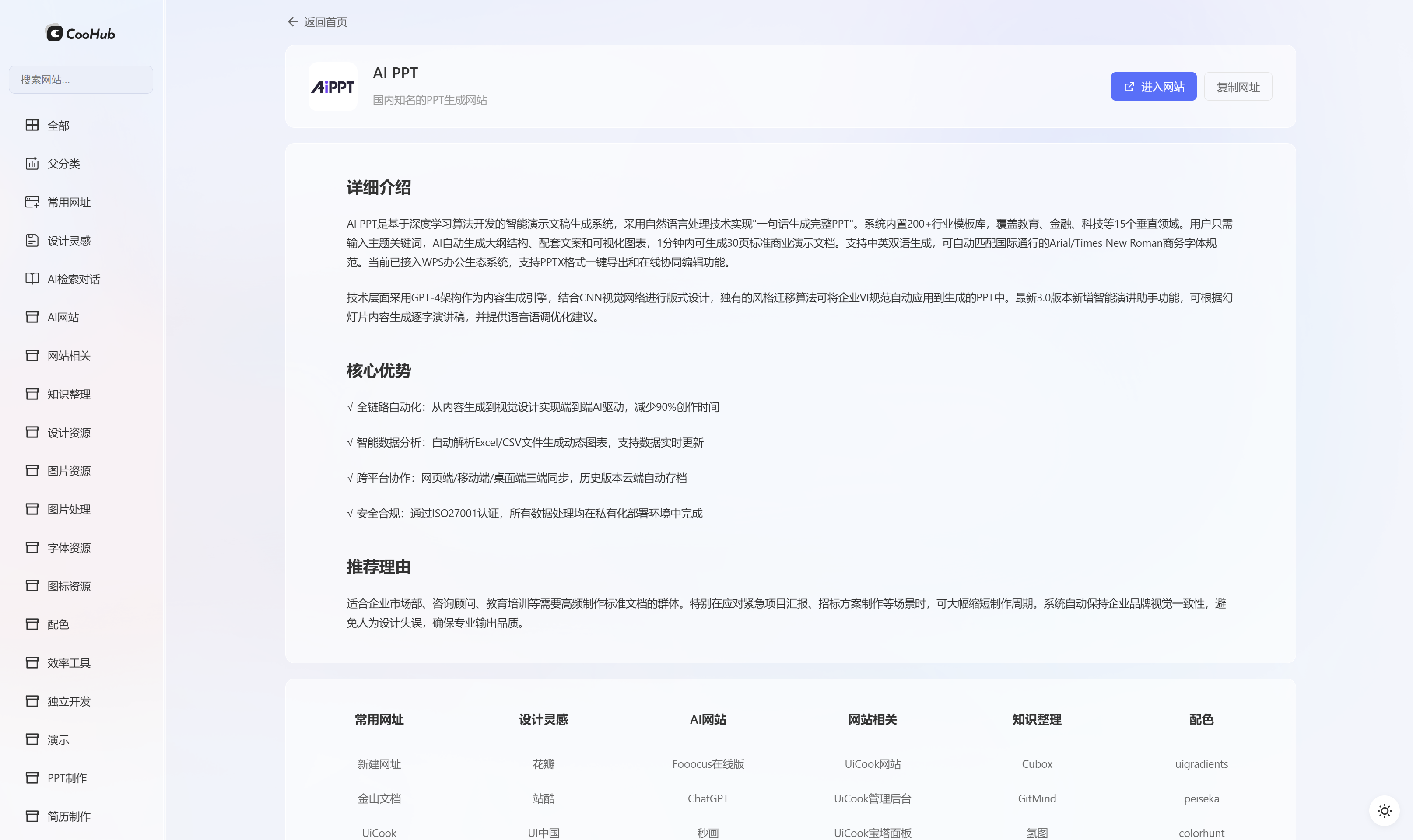
网址图标:对应首页卡片列表、网址详情页简介的图标;
网址链接:跳转的网站地址;
网址描述:卡片列表和详情页简介的说明文案;
网站详情页:即文章的正文,可通过Markdown形式填写内容;


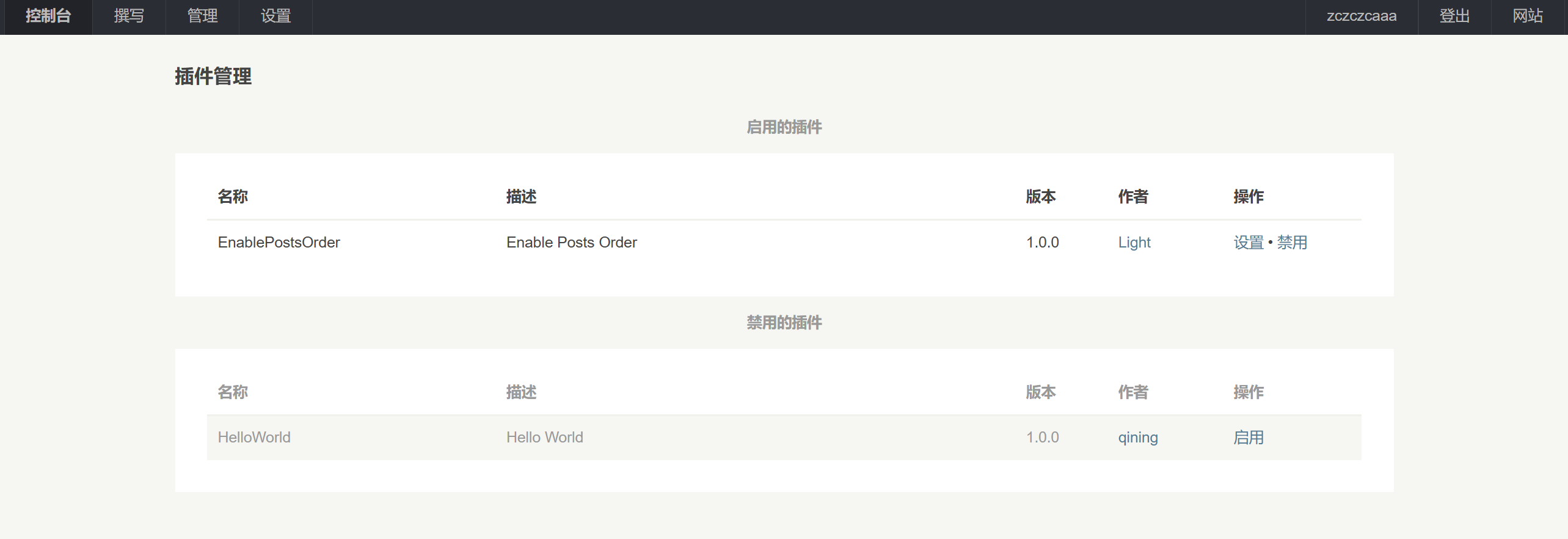
创建文章时,可以在下方的【文章排序】自定义字段中填写数字来排序。数字负数越小则越靠前,数字越大则越靠后,默认为0;不需要任何插件就能完成排序。

通过上面的步骤,相信你已经成功搭建了一个简洁美观的网址导航页面。你还可以把这个页面设置为起始页或主页,每次启动时或点击主页图标,可以快速进入导航页面。